 Like most bloggers it's always nice to know more about who is reading your site, where they come from and what they are reading etc. This post will show you how to add an excellent free statcounter to your site which will give you access to a large amount of useful information.
Like most bloggers it's always nice to know more about who is reading your site, where they come from and what they are reading etc. This post will show you how to add an excellent free statcounter to your site which will give you access to a large amount of useful information.This should be sufficient for 90%+ of bloggers. However, if you later find yourself being in the envious position of getting 1000's of hits per day then you can always look at a more powerful solution such Google Analytics which I will write about later on.
Ok, so how do we get some stats on our blog? For the purposes of this How-To I'll be using the excellent free service from Statcounter and assume you have a Blogger blog, although the technique applies the same to almost all the Blogging services out there.
First we need to create a Free Account with Statcounter.
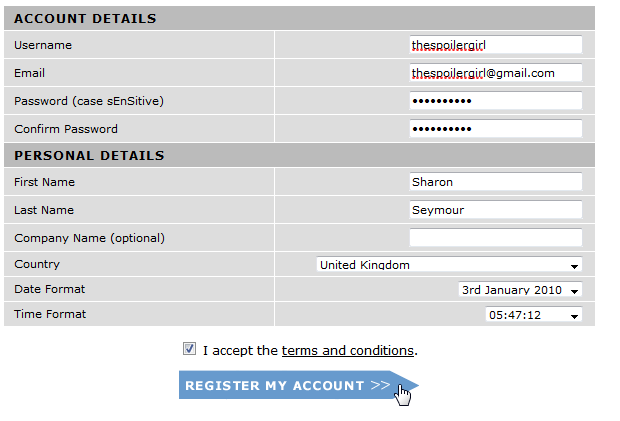
1) Goto http://www.statcounter.com/ and register a free account. Fill out your info and click the Register button.

2) Now click the Proceed and Add a Project button.
3) Now fill out the Project Settings such as Title, Category and your Blogs link.
4) Click the Next button and then click the Configure and Install Button.
5) Now you can decide how you would like your stats to be displayed. Personally I like to keep my Statcounter hidden, but you can choose to have your counter visible if you so desire. Once done press next.
6) Next you select the blogging platform that your blog is on eg Blogger, Wordpress, Drupel, etc etc. Statcounter works on almost all platforms.
7) You will now be presented with a block of code that you need to copy so that we can paste it later.
8) Now that you have copied the above we now need to add this to your blogging platform. For this example we will use Blogger but Statcounter provides instructions for all the major blogging platforms. So we now head over to your Blogger Dashboard (http://www.blogger.com) and click on your Layout link for the blog that you want to add your stats to.
9) Now we click the Add Gadget link
11) Now Paste the Statcounter code into the box as shown below and press Save
Voila you now have a Statcounter on your blog.
Now when you go back to your Statcounter Dashboard you should see your nice new Statcounter Project.
Clicking on the Project name then takes you into the detailed stats reporting for your project.
From here you can click on the Stats Details on the left hand side to explore your sites statistics in more detail.
I hope you have found this useful and if you have any questions feel free to drop me a note in the comments.













Big Help & easy to follow. Thanks so much!
ReplyDeleteThanks for stopping by. Glad it helped.
ReplyDeleteAre you single?
ReplyDeleteGod bless you, TV Tech Girl. I'm new to this, and you're walk-thru tutorial made things clear enough even for me.
ReplyDeletethank you so much. i have been trying for a week to add a counter and this was the best and easiest. thanks.
ReplyDeleteReally glad you found it useful.
ReplyDeleteThanks for stopping by to say thanks.
This was really helpful and I appreciate a step-by-step guide with the images. Thanks for a great post!
ReplyDeleteThanks so much. I was finally able to add my counter. I have tried on several occasions but with your walk-thru tutorial with images it was easy. Your the best.
ReplyDeletegreat guide...thank you!!
ReplyDeletevery much user - friendly...thanks
ReplyDeleteRAJA
Initially....very impressed.
ReplyDeleteBut now I want to be able to add text before and/or after the displayed stat I chose to have displayed in the side bar....'n I'd also like to see a basic graphical....graph beside the stat that the "x" axis would display the span of time the stat covers, a day per stat, and the "y" axis set at a chosen numerical value equal to the possible number of 'hits' the stat sez came that day on the "x" axis.
I also want to place this stat gadget in my footer or as a 2nd header instead of in the side bar but since I modified the template with added html to control jpg pixel dimensions.....I am not permitted to add a currently non-existent footer or a 2nd header......'n sumpin' tells me thatz not a part of your domain.
*****
But I'm damned jealous of your tutorial publishing format and general blog layout skill set.
The....
http://talkinnwalkin.blogspot.com
...is my first blog publishing effort. I've done it as a volunteer in support of the most outspoken advocate and non-profit in support of the homeless culture on this island here in Honolulu.
I wanna see the video that showz you at work writing this stuff.
You should try clicky. they give you all the info down to the ip address and what pages they viewed and how long they stayed there. www.getclicky.com
ReplyDeleteHello Martha, glad you found it useful. I will be doing a post at some point in the future about adding Google Analytics to your blog.
ReplyDeleteThank you Marcia, glad you found it useful. Thanks for stopping by
ReplyDeleteHey Jim,
ReplyDeletethanks for stopping by, glad you found it useful.
Thanks! It was really helpful. Great stuff.
ReplyDeleteHi Fubu,
ReplyDeleteSo glad you found it useful. Thanks for stopping by.
So glad you found it useful
ReplyDeleteI was recommended this post by somene in the Blogger Help Forum when I complained about discrepancies in Blogger's own Stats page. I followed your advice and signed up for StatCounter. I'm glad I did. Your instructions are very clear, and I had it all working in a few minutes. Thank you.
ReplyDeleteOne small point: When you paste the tracking code into the gadget, remember NOT to enter a title. If you do, whatever you type there will appear at the bottom of every page on the blog, even if you chose to keep the stats invisible. Just thought I'd mention it.
Thanks for stopping by Mike, glad you found it useful. Yes, that's a good point if you don't to display the fact your running stats etc. Hope statcounter works well for you.
ReplyDeletethanks that was very helpful and clear and I have it working on my site in a few minutes.
ReplyDeleteGlad you found it useful
ReplyDeleteThanks for useful information.
ReplyDelete