However, it's not very simple for new blogger to add the various Facebook social plugins to your site.
This guide will hopefully change all that!
Details after the cut
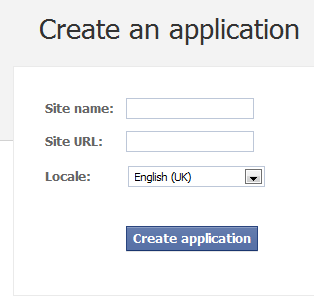
1) First we need to get a Facebook API key. To do this we go here and register our site. You must have a Facebook account.
http://developers.facebook.com/setup/

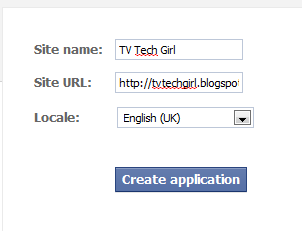
2) We fill out the form as shown below.
Fill out the name of your blog and then the URL/LINK eg
http://tvtechgirl.blogspot.com/
Make sure you have the http:// and the trailing /

Then click Create
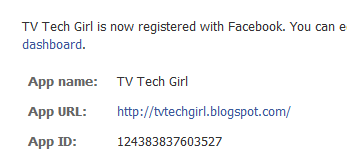
3) This will take you to your Applications Settings Screen. If all goes well you should see a screen like this.

Make a note of your API ID.
Under this you will see a snippet of Code. Save this for later.

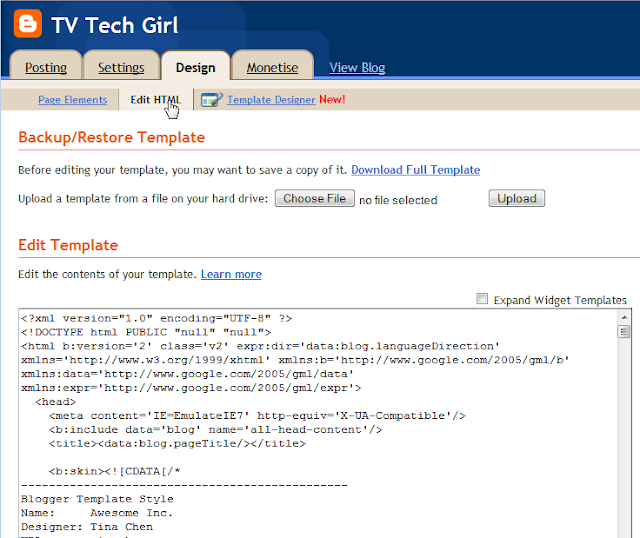
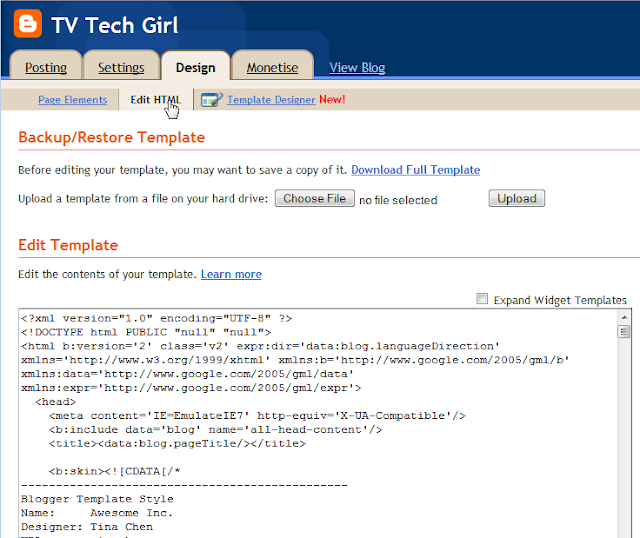
4) Now we need to make some change to your Blogger Template. Goto Design, Edit HTML

5) Now we need to add the following to your Template
xmlns:fb='http://www.facebook.com/2008/fbml'
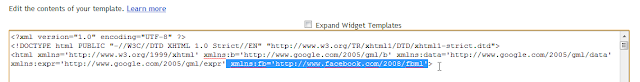
At the very top of your blogs template you will see some code like this.
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
You need to add the following inside the last > part
xmlns:fb='http://www.facebook.com/2008/fbml'
so that your code looks like this
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://www.facebook.com/2008/fbml'>

Press the Save button to Save your Template.
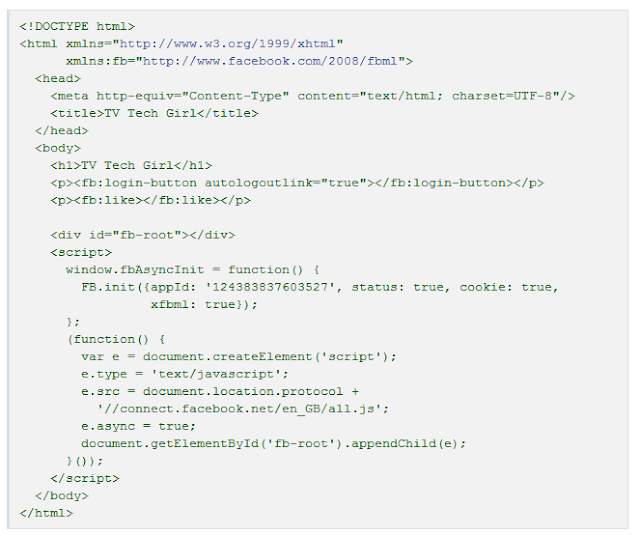
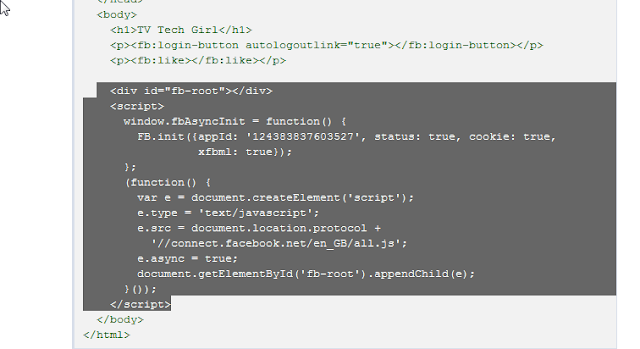
6) Next we need to add the Facebook Script to our code. In Step 3) you were given some example code. Copy the Code as shown below. Only Copy the Highlighted parts

7) Now we need to paste this code into your Blogger Template. Goto Design, Edit HTML

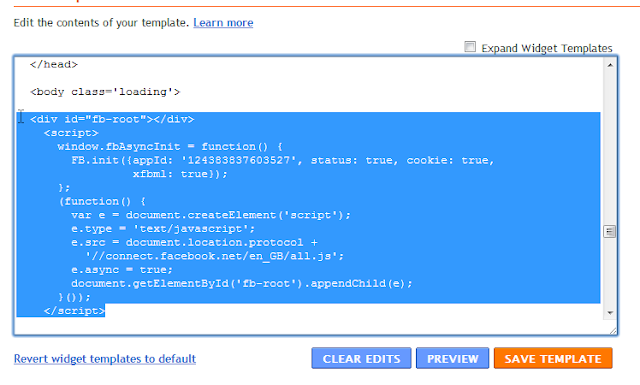
Locate the opening <BODY> Tag, it should look like <BODY> or <body class='loading'>
Paste the code immediatly after it as shown below.

Press Save.
8) Ok, if you have made it this far, your blog is now ready to install the Facebook Social Plugings that you want.
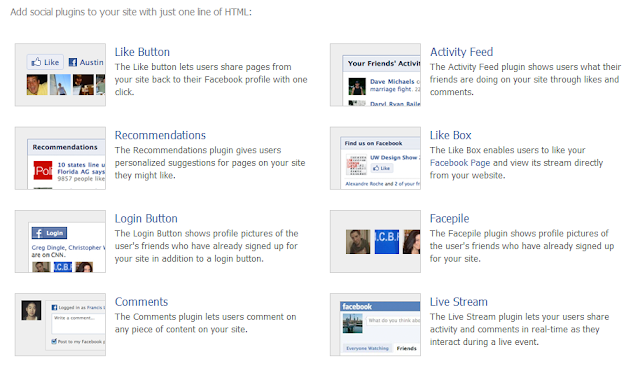
9) First we go to the Facebook Social Plugins Page and decide which Plugin you want to install.
http://developers.facebook.com/plugins

10) For the purposes of this FAQ I'll be installing the Recommendations Plugin but the instructions are VERY similar for all of the others.
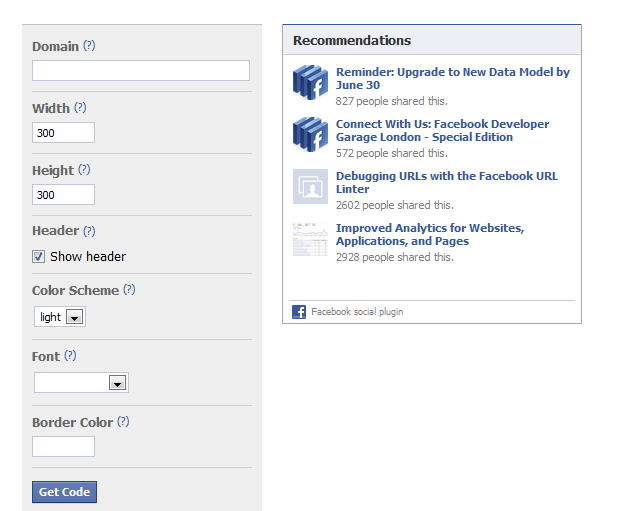
11) Click the Recommendations Plugin. You will be taken to the following screen.

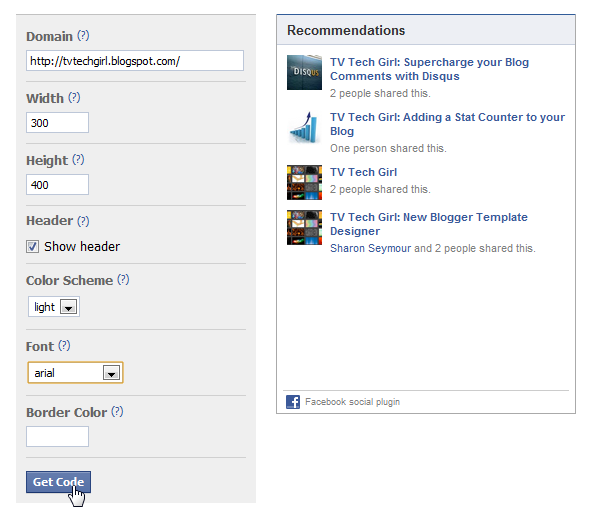
12) Fill out the Form, use your blogs link as the Domain, and configure your settings. When ready click the GET CODE Button.

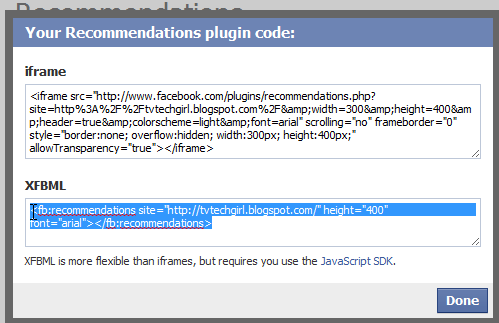
13) When you click the Get Code button, you will get a popup.

14) Copy the XFBML code eg for me it's
<fb:recommendations site="http://tvtechgirl.blogspot.com/" height="400" font="arial"></fb:recommendations>
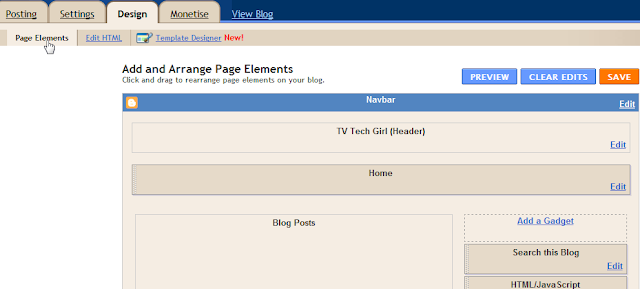
15) Now We need to add this code as a Widget. Goto Design, Page Elements and click the Add Gadget link.

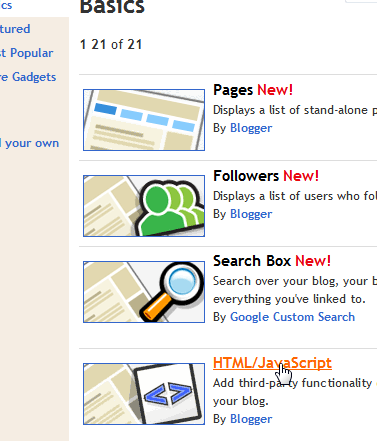
16) Select HTML/Javascript Widget.

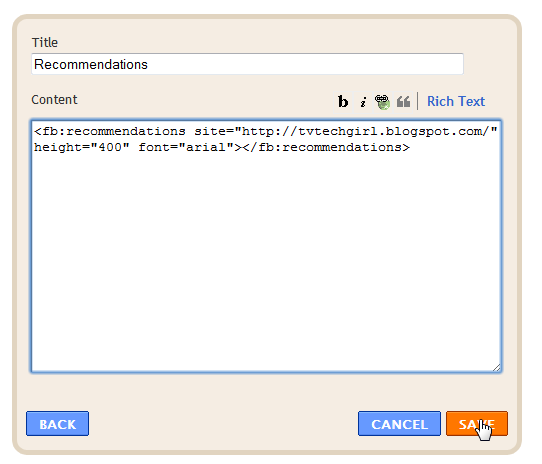
17) Put in a title and copy the XFBML Code into your Widget.

18) Press Save and View your blog, you should now have a nice Facebook Recommendations Widget.

You can add other widgets the same way starting back from Step 9 and repeat the process.
I hope you have found this useful.
Any questions, ask in the comments.
awesome..
ReplyDeletethanks Sharon
I can´t do the first step, don´t knw why?
ReplyDeleteWhat link are you putting in the box?
ReplyDeleteMake sure you have the http:// and the trailing /
I can only see header. nothing more. whats d problem
ReplyDeleteI see that the blog title 'TV Tech Girl' shows up in every recommended post. Is there a way to remove the Blog title in the recommendation plugin?
ReplyDeleteThanks! But I am afraid if I take it out of my template then Google will not Index it with those words. I guess for now I will leave it in. Thanks for your help.
ReplyDeletelike this :
ReplyDelete<html expr:dir='data:blog.languageDirection'
i can not add ur code:
ReplyDeletexmlns:fb='http://www.facebook.com/2008/fbml'
i use old template blogger.my blog cant save the html code,is it the problem?
Hi I am stuck on step 7. I don't see the body opener at all. I am using the "Simple" template by Josh Peterson. Please help!
ReplyDeleteDo you think I can email you my HTML so you could see? By the way I have an about gadget on my layout and "show on this blog" is checked but it doesn't show on the blog. Do you know anything about that too? Thank you for being such a big help!
ReplyDeleteThanks again, I sent it to you from my gmail acct. The subject is Melita Harmon-Blog Help.
ReplyDeleteawsome post thank you
ReplyDeleteawesome post Sharon. Thanks :)
ReplyDeleteHI, I have done exactly as you instruct but it comes up with this message...
ReplyDelete'We were unable to save your template
Please correct the error below and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: Element type "html" must be followed by either attribute specifications, ">" or "/>"....'
Do you have any suggestions please?
Thanks
Brigit
Can you please tell me how to display all facebook users who already liked my webpage. That's because after I followed all the instruction you mention above my button got back to zero, meaning the like buton won't display 100 facebook users who had liked me? Can you please help me?
ReplyDeletethankssssssss
ReplyDeletewww.psoutiles.blogspot.com
ould you add haw to add live streami in blogger like this blog
ReplyDeletewww.tvgoo.blogspot.com
hi! how do the like button works? is it if you press the like button on a single post it automatically likes everything else? how do you place them?
ReplyDeletehow do i verify my account ?
ReplyDeleteHey Sharon,
ReplyDeleteI'm also using Facebook plugins but I don't use the API key or anything :S
E.g. I'm using the recommendations for my blog but all I did was enter the domain URL of my blog and Facebook gave me the recommendations box.
Any benefits of registering your blog as an app on Facebook then? Because I can get all the plugins without doing that.
Oh and if you wanna check it out, head to either http://thetrueperspective.com or http://fizzwire.thetrueperspective.com to see my recommendations box and like buttons that I'm using.
Hamza,
ReplyDeleteI don't think all plugins require the API but it's certainly needed
when you use the XML FB Schema code.
What's the XML FB Schema code? Explain please?
ReplyDeleteSocial attraction and efficiency are the best words to describe disqus and how useful is it for SEO specially.
ReplyDeleteSEO company in the Philippines
You're welcome
ReplyDeleteExcellent info, thanks!! For a novice like me, I've managed to add two Facebook plugins to my blog, a Like one and a Recommendations one. Lifesaver, thanks again!!
ReplyDeletehave an about gadget on my layout and "show on this blog" is checked but it doesn't display on the blog. Do you understand any thing about that too? Thank you for being such a large-scale help!
ReplyDeleteThank you so much for this post! I've tried everything to get that stupid button box to work on my blog, but it wouldn't. After reading your post, it finally worked. Thanks a bunch!
ReplyDeletei followed the instruction i created an application, but it doesnt lead me to the snippet code, i cant locate it either.. help.. thanks
ReplyDeleteTHANK YOU THANK THANK YOU :D Couldnt do this with out you i been trying for months.. Ohh Thank you x
ReplyDeletehttp://lolitasfashionideas.blogspot.com/