1) Goto Design, Edit HTML

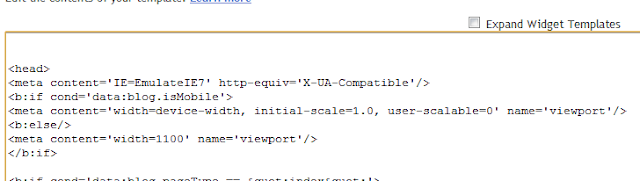
2) Under the < head > line simply add this code.
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width, initial-scale=1.0, user-scalable=0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>

3) Click Save and Voila.
Great tip! Works like a charm. Thank you very much!
ReplyDeletethank you thank you thank you.
ReplyDeletedont have smart phone!!!!
ReplyDeletehow can i see the effect???
Glad you liked it
ReplyDeleteYeah this is very interesting and excellent to have such a nice source of information
ReplyDeleteFine on IPhone, thanks ... but I don't see any effect on IPad.
ReplyDeleteDo I have to add another line of code ?