Here is a quick tip that you can do to make your website more Mobile Friendly for phones such as the iPhone, iPad and the great Android Phones.
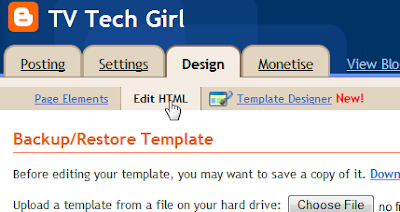
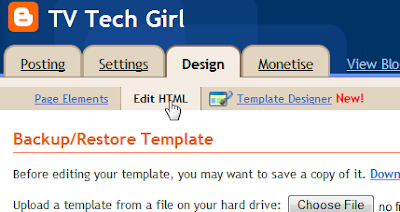
1) Goto Design, Edit HTML

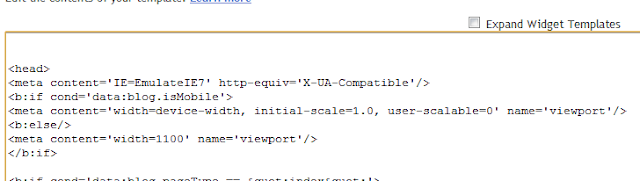
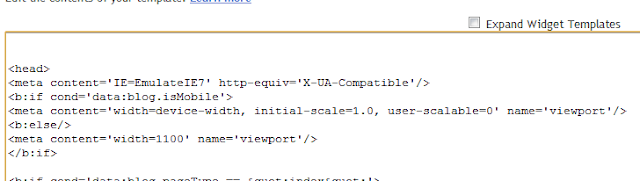
2) Under the < head > line simply add this code.
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width, initial-scale=1.0, user-scalable=0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>

3) Click Save and Voila.